Save Upload to Local File Node Npm
Probably 1 of the best things to happen to JavaScript developers, Node.js empowers them to write and ship JavaScript on the back end. Thank you to Node.js, front-end developers tin can get full-stack developers in a snap.
The procedures below describe how to Node.js file upload'southward to your local server or to the cloud at Cloudinary.
First, download and install Node.js on your organisation. Afterwards, set up upwards a Node.js back-end server with a packet, such equally Express. Practice the following:
-
Create an
uploaddirectory and runnpm initthere to generate apackage.jsonfile:npm init -
In the same directory, install Express:
npm install express --salvage -
Create an
alphabetize.jsfile with the code below:
Code language: JavaScript ( javascript )const express = require('express') const app = express() const port = 3000 app.get('/', (req, res) => res.json({ bulletin: 'Howdy World!' })) app.listen(port, () => console.log(`This is the beginning of the Node File Upload App`)) -
Run the projection with the command
node index.js.Your dorsum-end server is now up and running.

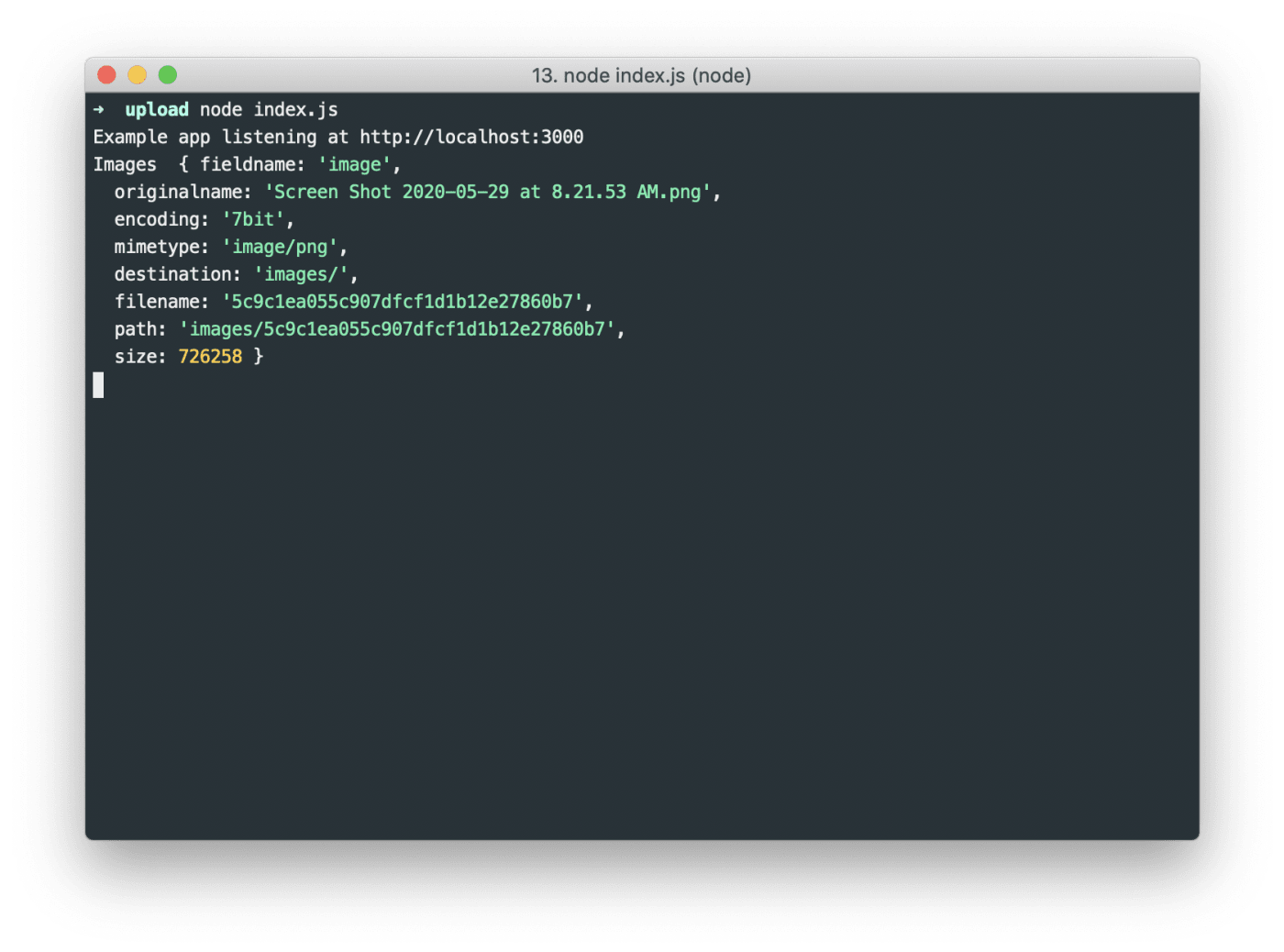
Afterwards,
multercreates animagesdirectory in which to display the details of the recently uploaded file in your panel. Run into this example:
For simultaneous multiple file uploads, just alter
fileUpload.singletofileUpload.array:
... app.post('/photos/upload', fileUpload.assortment('epitome', 5), role (req, res, next) { console.log("Images ", req.file); })
Code language: JavaScript ( javascript ) 5 in a higher place can be whatsoever numeric value, denoting the number of files you plan to upload.
Completing step 1 enables you lot to upload files to your local server. For multiple files, all-time store them in a central location like Cloudinary and behind a content delivery network (CDN) at scale for efficient retrieval and commitment to users.
This pace establishes the mechanics for uploading files to Cloudinary.
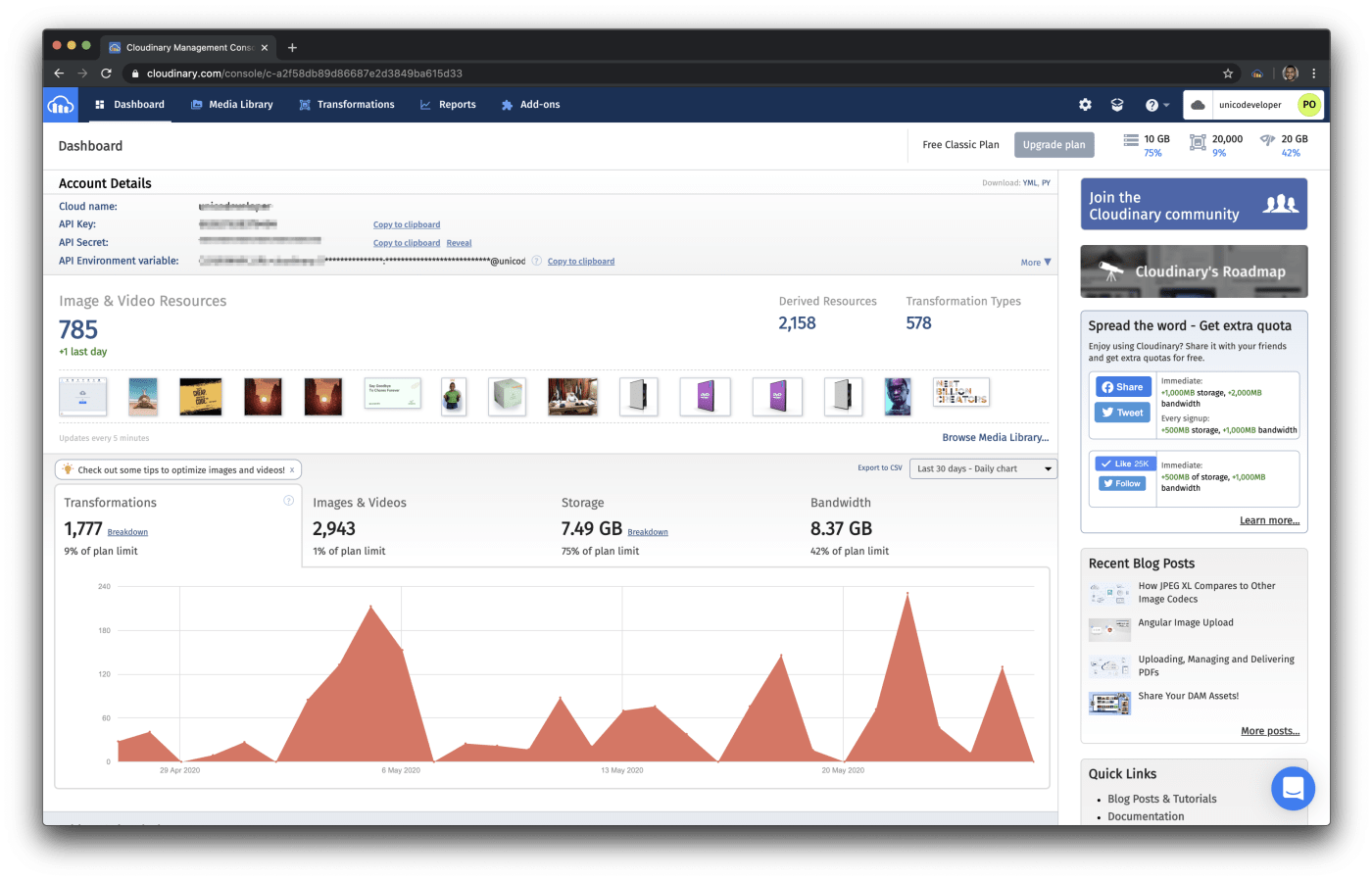
Equally a prerequisite, sign up for a free account on Cloudinary. Note your deject proper name and API keys on the dashboard.

At present do the post-obit.
-
Rewrite
multerto accept nil arguments:
Lawmaking language: JavaScript ( javascript )const fileUpload = multer()Instead of beingness written to a local directory, the uploaded files now reside in retention temporarily as a buffer.
-
Install Cloudinary's Node.js SDK and the
streamifierlibrary:npm install cloudinary npm install streamifier -
Make the
cloudinaryandstreamifierrequired libraries in your codebase:
Code language: PHP ( php )... const cloudinary = require('cloudinary').v2 const streamifier = require('streamifier') ... -
Rewrite the
/uploadendpoint code to upload files to Cloudinary:
Lawmaking linguistic communication: JavaScript ( javascript )app.post('/upload', fileUpload.single('image'), function (req, res, side by side) { let streamUpload = (req) => { return new Promise((resolve, reject) => { let stream = cloudinary.uploader.upload_stream( (fault, result) => { if (issue) { resolve(consequence); } else { reject(error); } } ); streamifier.createReadStream(req.file.buffer).pipe(stream); }); }; async function upload(req) { let event = await streamUpload(req); console.log(consequence); } upload(req); });
Call up that yous rewrote multer before to process and store uploaded files temporarily as a buffer. streamifier at present converts the uploaded buffer to a readable stream, afterward which Cloudinary'southward upload_stream method streams direct to the cloud.
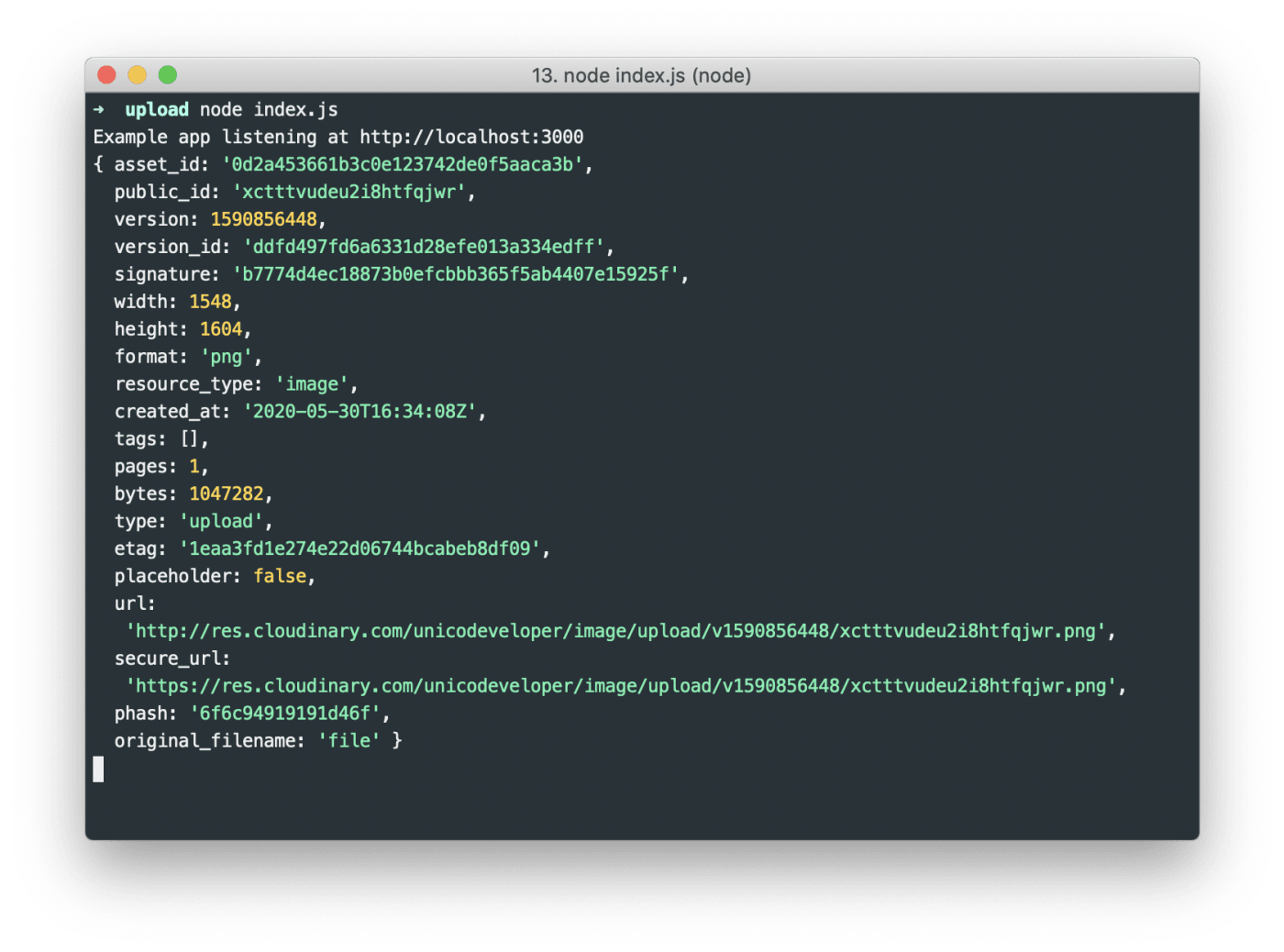
The returned result looks similar this, complete with the details on the recently uploaded file:

Now yous can fetch the URL from the JSON response and store it in the database. Mission achieved.
Also uploading images and videos, Cloudinary's Node.js SDK can besides transform, optimizatize, and deliver them. You can seamlessly integrate those capabilities with your Node.js app. For details, see the related documentation.
- Automating File Upload and Sharing
- Uploading PHP Files and Rich Media the Piece of cake Fashion
- AJAX File Upload – Quick Tutorial & Time Saving Tips
- Impressed by WhatsApp technology? Clone WhatsApp Technology to Build a File Upload Android App
- Direct Image Uploads From the Browser to the Cloud With jQuery
- File Upload With Angular to Cloudinary
- Uploading Vue Files and Rich Media in Two Like shooting fish in a barrel Steps
- Node.js File Upload To a Local Server Or to the Cloud
- Laravel File Upload to a Local Server Or to the Deject
- JavaScript File Upload in Ii Simple Step
kozlowskilovid1985.blogspot.com
Source: https://cloudinary.com/blog/node_js_file_upload_to_a_local_server_or_to_the_cloud
Post a Comment for "Save Upload to Local File Node Npm"